Why a new WYSIWYG plugin?
There are a series of plugins that attempt to integrate a WYSIWYG editor into DokuWiki. CKGEdit maintained by Myron Turner is probably the most popular.
To understand why the approach of CKGEdit and similar plugins is not ideal for wikis, we need to take a deeper look at the details…
Editing content in the browser is complicated. Browsers understand only one format to display formatted content: HTML1). HTML is very powerful and allows you to display the most complex content. However, manually editing HTML is very tedious and requires a lot of care and experience - not a good prerequisite for writing something down quickly.
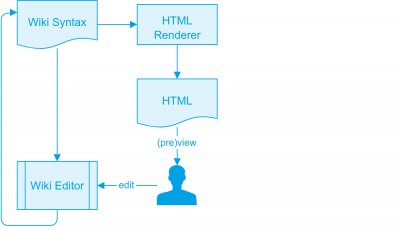
One of the advantages that have made wikis so popular is to allow users to create websites without writing a single line of (HTML) code. Some text and some syntax and the wiki generates HTML from it. To change something, it's always the syntax itself that is changed. This is a very simple and very stable system. Simple syntax becomes complex HTML.
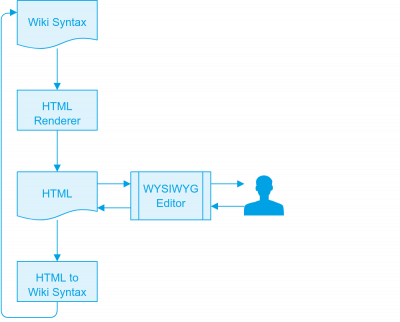
WYSIWYG editors have a different approach. They allow you to edit the HTML code directly. But not as raw HTML code, but as WYSIWYG. In concrete terms, this means that rendered HTML is directly manipulated. Since HTML is complex and browsers are actually meant to be display machines, the development of such an editor is already relatively complex, even if one has “only” HTML as input and output format.
For wikis there is another hurdle: you want to give experienced users the possibility to continue using Wiki syntax2). This means there has to be a conversion back and forth between HTML and Wiki syntax. From Wiki syntax to HTML this is simple, the other direction is more complicated: a complex system must be meaningfully converted into a less complex one.
The traditional approach quickly reaches its limits: what if I insert a red text (for example, using Copy'n'Paste) into the WYSIWYG editor? Red text is valid HTML and is first displayed as such by the browser. However on saving to wiki syntax, the red will be lost of course. That means I no longer have a true “What you see is what you get” Editor anymore. I see red text, but I get black text.
This means that the editor itself has to know exactly what the Wiki system behind it can do in order to limit the input accordingly.
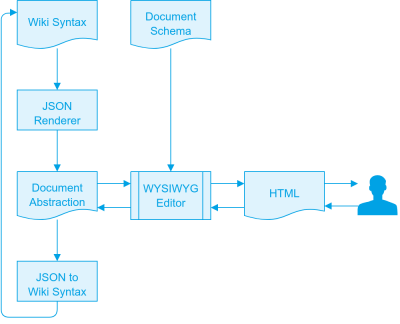
This is exactly the approach the Prosemirror toolkit takes. Prosemirror is a library that provides the basic mechanisms for a WYSIWYG editor, but makes no assumptions about the input and output format. Instead, the editor works internally with an abstract model of the edited document. A schema defines how this document can be structured.
The editor converts the document to HTML for display and returns user input back to the document. When saving, the abstract document is converted back into syntax - since the schema already ensures that the document is well-formed, this last step is comparatively trivial.